
Project Summary
Role: Lead Level Designer, Game Designer, Combat Designer
Team Size: 30
Engine: Unreal Engine 5
Duration: March 2023 - December 2023
Status: Shipped on Steam, 185k+ units sold, 70k+ players
My Role:
As the Lead Designer, I was directly responsible for creating the game's playable leveI. When I wasn't iterating blockouts, I also made game design documents and flowcharts, organized and ran playtesting sessions, and communicated constantly with our 30 person team to realize Grimhook's vision.
Below, I'll break down my design process and the many lessons I learned during development through a series of short videos.
Project Progression
Grimhook went through three major iterations. During the first, a one-week game jam, we established the premise and mechanics. The second version helped us iterate, playtest, and refine. The third and final iteration, a completed vertical slice, was released December 8th, 2023.
I worked hard throughout the project blocking out rapid prototypes, scripting level events, and playtesting with the primary goal to create a clear tutorial level disguised by a fun and immersive layout.
Papermapping
My primary goal when creating the map wasn't to craft a one-to-one reference; I used it mostly to take notes I needed to remember later. The map also conveyed important ideas to the rest of the team, helping them understand my vision for the game's level what what we needed to scope for.

I spent a large amount of time in pre-production making sure I understood the game, my goals, and the scope I had to work with. I started by establishing the game's context and clear objectives for the level.

Level map.
I was well aware that the map would change significantly during development. My intention was to create a solid foundation as I moved towards blocking out the level.
World map.
Gates and Goals
To help guide the player, a line will play when nearing the ledge without the anchor:
"I'm not getting up that ledge with my hands. There might be something I can use around here."

For the introductory area of the game, I determined the most important goals were to include slower areas to deliver story, to gate progress to ensure a basic understanding of the game’s systems, and to create intentionality and anticipation by showing the player their goals.

Spawn room breakdown.
The area following the spawn room allows the player to continue practicing the game's basic actions while receiving more exposition.
I funnel the player into a narrow path to clearly display the seawall; I'll show it several more times throughout the game to reinforce the player's goal and to build more anticipation for the final reveal.
"Beach" area breakdown.
Teaching both mantle and object interaction in this area actually came from the need to lower scope; by picking up the anchor early on, we halved the number of first-person hand animations needed for the project.
Pathing and Perspective

A major goal when designing the was to create a memorable space that the player can use to orient themselves. I used a number of strategies to guide the player in this space, including leading lines, decals, framing objectives, lighting, and hinting during cutscenes and through voiced dialogue.

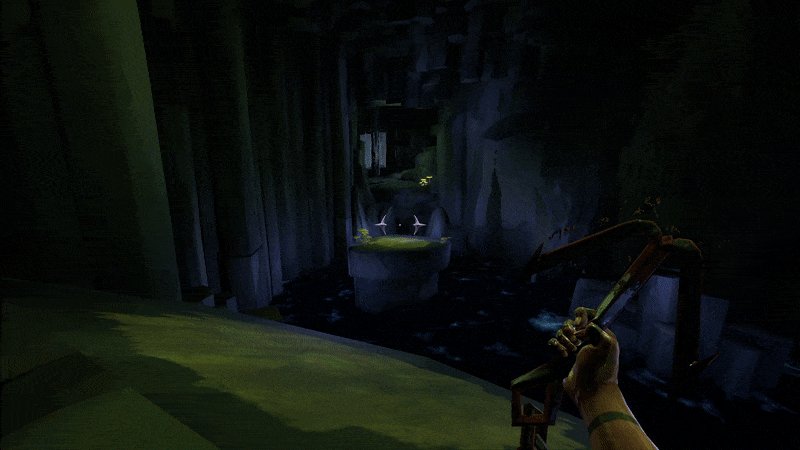
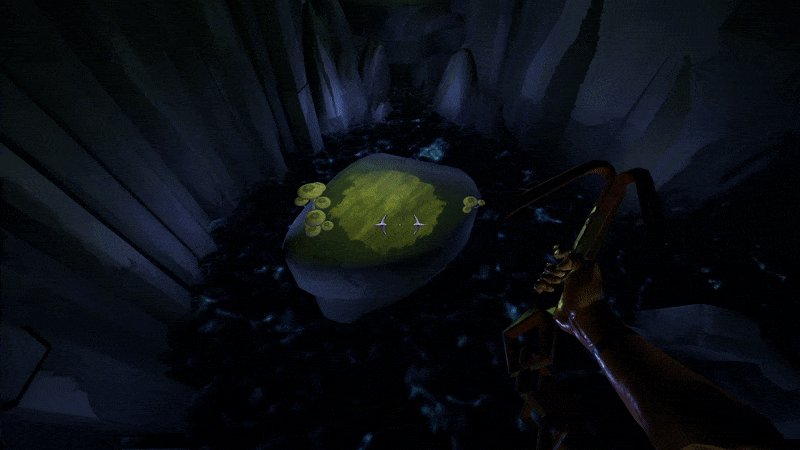
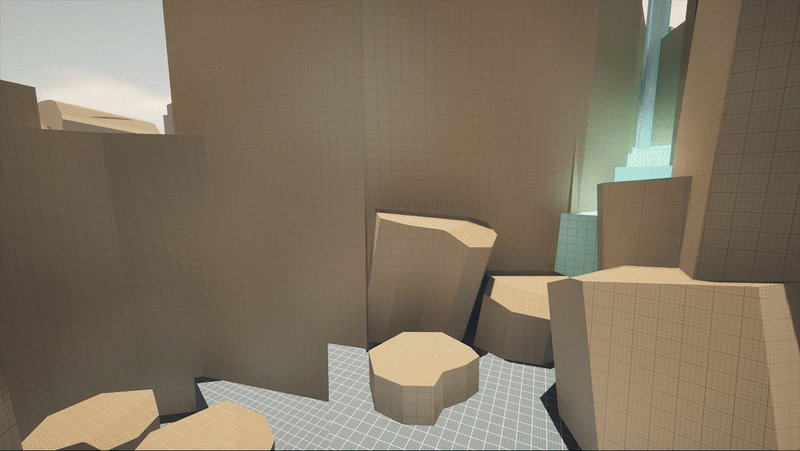
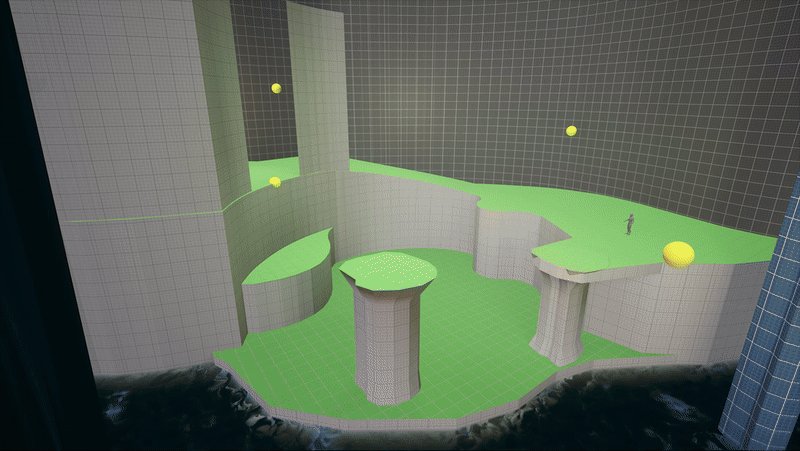
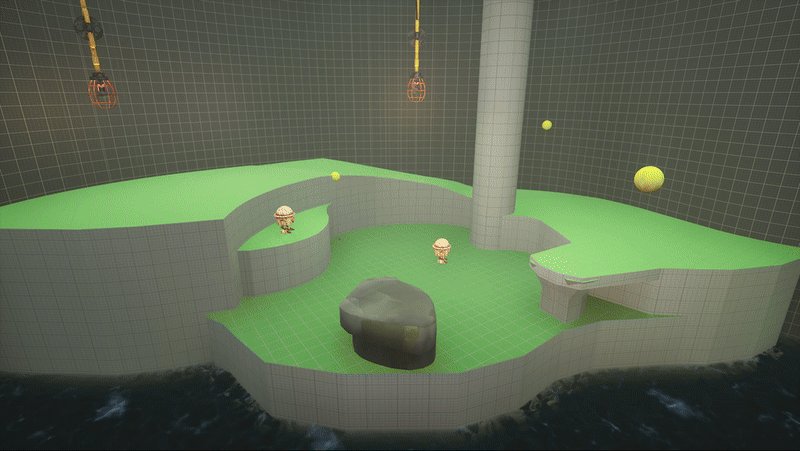
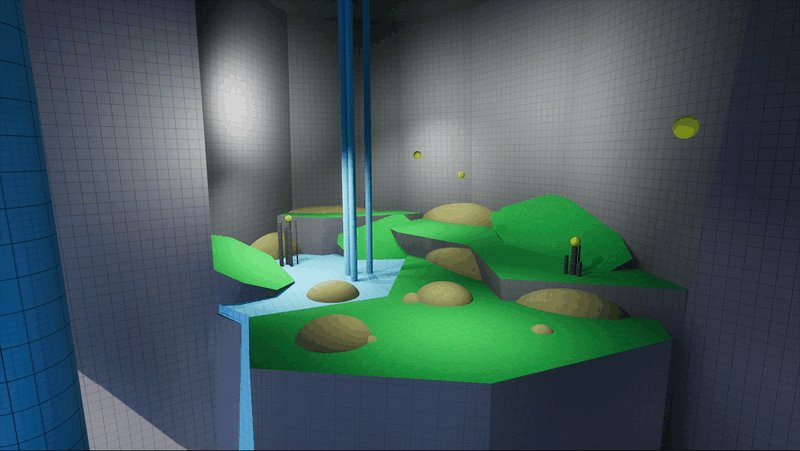
"Gem pond" breakdown.
The inclusion of a high ledge above the Gem Pond came from necessity; during playtesting, I found that the only reliable way to make the player initially use grapple was to place the grappling point directly in front of them, frame it clearly, and put a large gap with clear safety below them. Otherwise, they'd just use one of the many other abilities to progress.
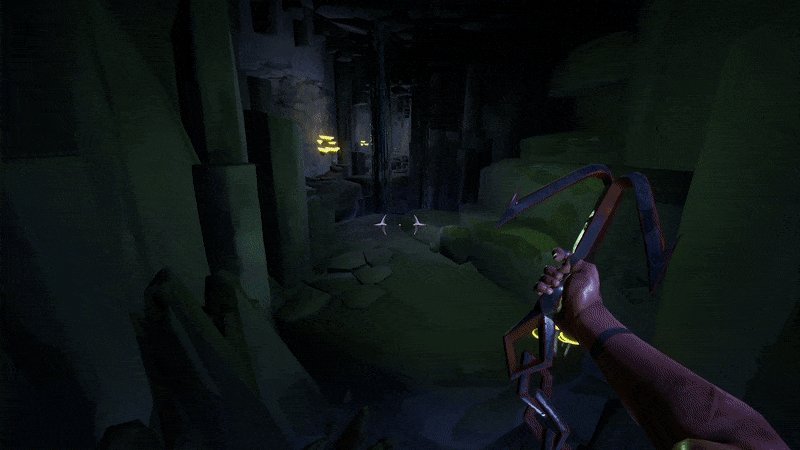
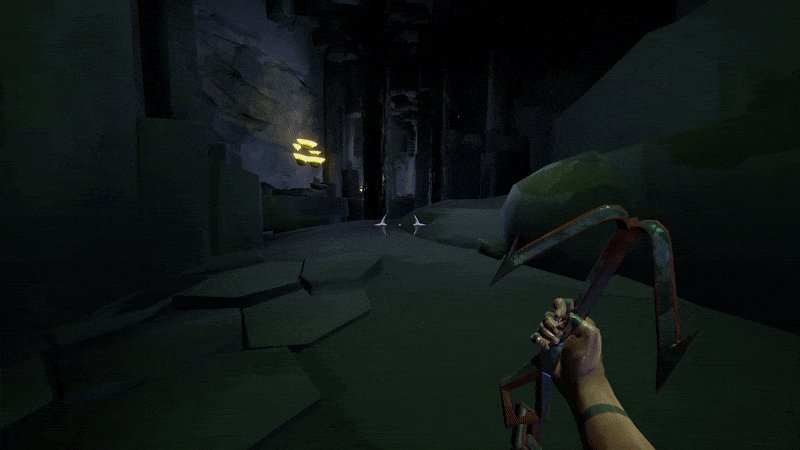
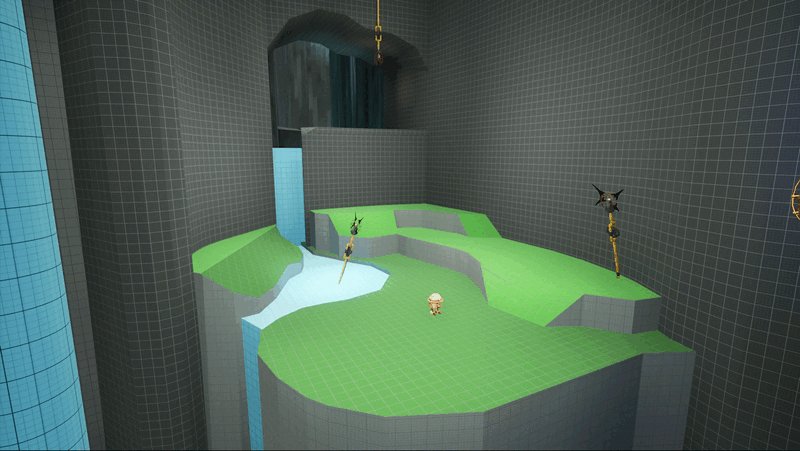
Upper ledge breakdown.
One challenge I discovered was that if the player ignored the interactable on the ledge, they wouldn't acquire the grapple ability and could fall into the pond below, unable to progress.
To remedy this, I scripted a cave-in to occur while the player is traversing the level. This creates a valve in the level loop and forms convenient stairs for the player to return to the upper ledge should they fall.

Cave-in stairway valve.
Teaching and Testing
To balance Grimhook's levels and abilities, I spent upwards of 25 hours playtesting one-on-one with friends, family, students, and other developers.
The pogo ability is foundational for both platforming and combat, as it allows the player to maintain their momentum, leap over gaps, quickly gain verticality, and stay in the air to avoid enemy bullets.
It was critical to gate progress when teaching each aspect of this ability until the player was comfortable.

Player using pogo ability.

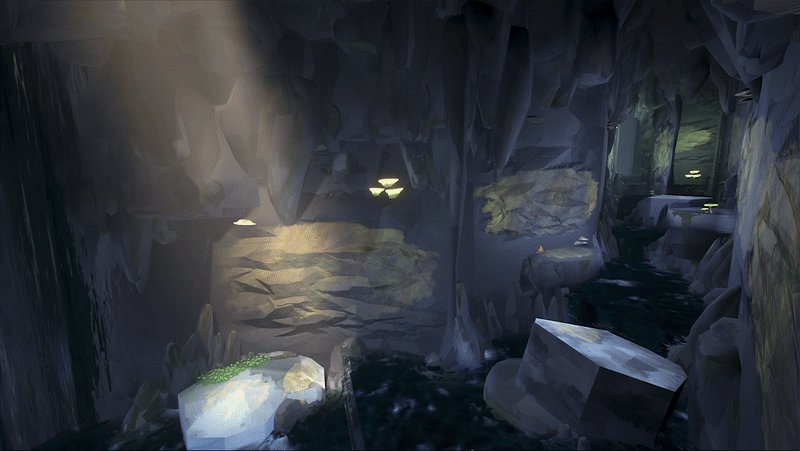
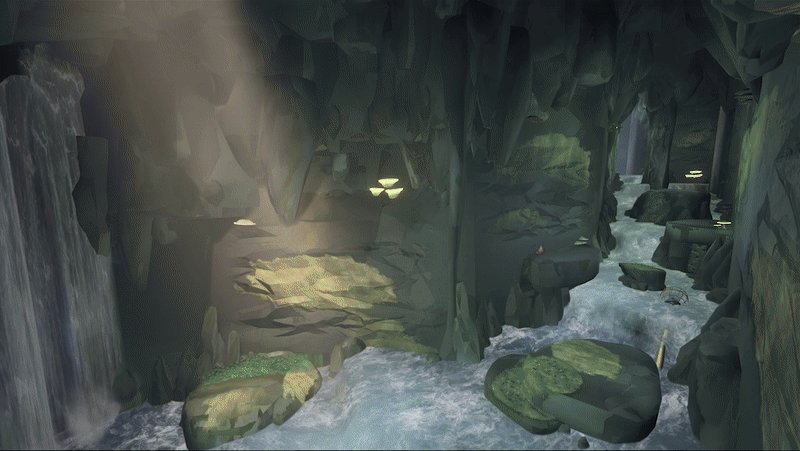
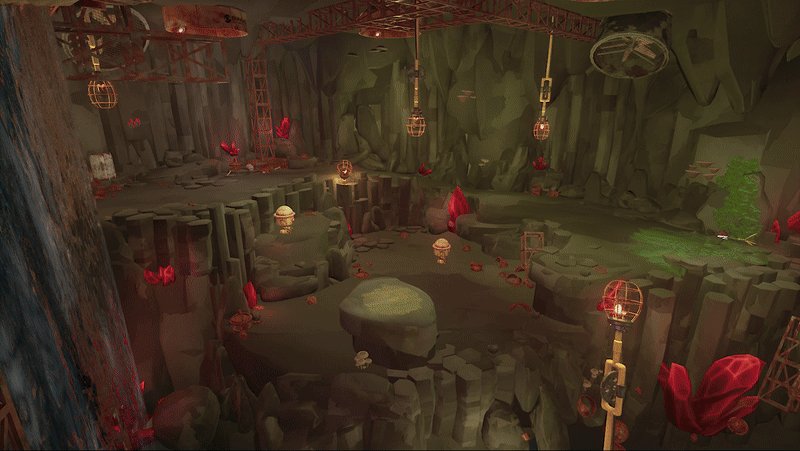
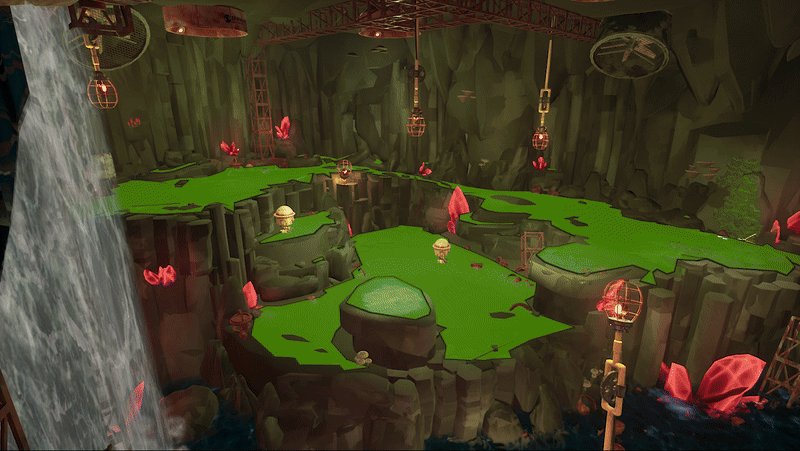
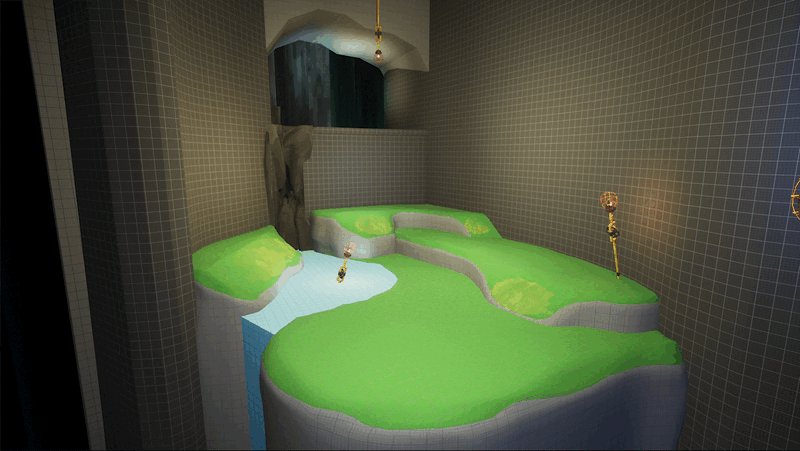
The final test for this area is the rapids; when grayboxing, I intended to create a steep area with fast moving water to build tension. I received feedback that it proved far too difficult, so I decreased the verticality, spaced out the platforms, and added multiple routes of varying difficulties.
Players often became turned around, so the art team and I created contrast with light rays, moss, and glowing mushrooms to help orient the player.
"Rapids" area blockout.
Crafting Combat
In terms of arena design, it was a challenge to determine the right scale and to design spaces that encouraged using all abilities.
The game's first arena was quite large, and due to time constraints, I was unable to iterate. I solved this by placing navmesh on only half of the arena, which worked well to limit the playable space.

Second arena blockout.
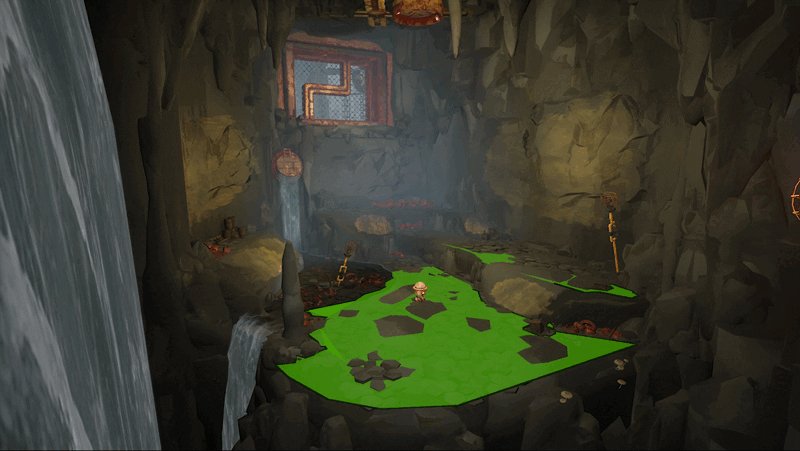
With lessons learned, the final arena became a simple yet highly vertical space with deadly gaps to encourage airborne movement and create tension. Less floor space and varied height also helped naturally incentivize grappling and wallrunning.
Once again, the space was relit to improve enemy contrast.
Grimhook's combat required massive changes over the course of development. In terms of combat design, I worked hard to create a satisfying combat loop that encouraged exciting airborne gameplay.
Our team had limited time and resources, so I did my best to create engaging gameplay with as few enemy variants as possible. I also playtested extensively to balance difficulty.

First arena blockout.
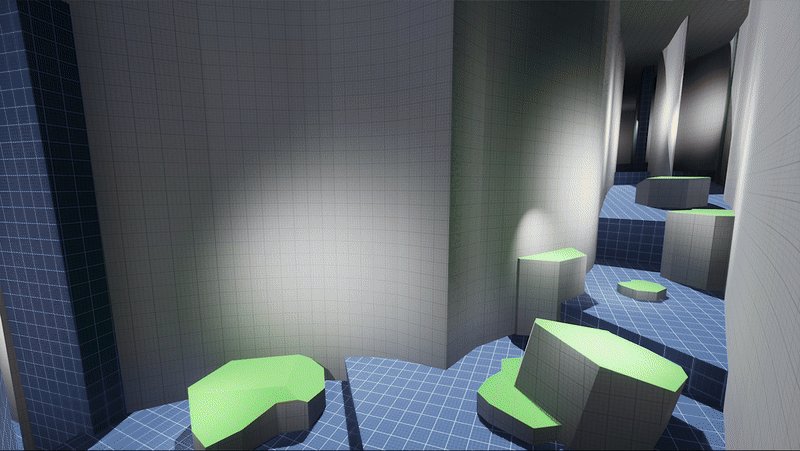
In contrast, the second arena ended up being a bit small, and set dressing further shrunk the space. This hindered player mobility, so I removed collisions to compensate.
In combination with a green lighting to improve contrast, the open space helped orient players.

Third arena blockout.
Linking up the Level
To make our game function, I had to do a significant amount of visual scripting using Unreal's blueprint system.
I was given a number of tools by our amazing programmers, such as a dialogue system, a cutscene player, an enemy wave system, and the aforementioned tutorial windows.
I implemented these events using triggers, dispatchers, event bindings, and timing delays. I also made sure to organize my code for later based on the event and in-game location.


Level graph.
In a more specific example of my scripting, I've bound the player's death count to an integer within a certain trigger volume around the momentum jump sequence. If the player dies more than twice, helpful dialogue plays, hinting at the proper way to proceed.
Hint on death blueprint.
Closing Thoughts
Grimhook has wrapped up development and was released on December 8th, 2023. The game currently has over 2,500 overwhelmingly positive reviews, over 60,000 players, and over 160,000 units sold on Steam.
Over the passed year, I have learned so much about the development pipeline, the importance of playtesting, and how to work and communicate within a large team.
I'm so proud of everyone at Unlimited Fries and the game we were able to create!
.png)

Team Discord call!
![IMG_3905[7896].png](https://static.wixstatic.com/media/7f2788_9ec7e9b741c94566a7e31fef0fe652d1~mv2.png/v1/crop/x_181,y_0,w_1059,h_1190/fill/w_83,h_94,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/IMG_3905%5B7896%5D.png)